√画像をダウンロード かっこいい テーブル css 102291-かっこいい テーブル css
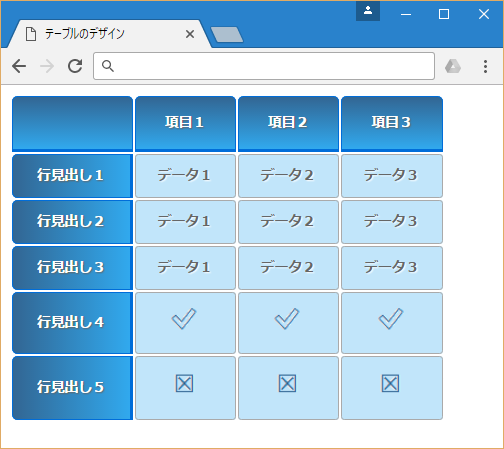
· そこでラインをすこーし斜めにしてみるだけで、動きのあるデザインに早変わり!かっこいいイメージにしたい時はおすすめ。 様々な方法がありますが、今回使うプロパティーは clippath です。4つの頂点の位置をX軸、Y軸の値で指定すればOK。 CSSbox { webkitclippath polygon(0 0, 100% 30%, 100% 70%, 0 100%楽天市場ガラージ楽天市場店のデスク・テーブル > サイズから選ぶ > 幅160cm一覧。楽天市場は、セール商品や送料無料商品など取扱商品数が日本最大級のインターネット通販サイト2 テーブルの背景色を交互に変える方法 CSSのスタイルを追加して、もう少し実用的なテーブルを作成してみましょう。 テーブル行の背景色を交互に変えて、マウスオーバーした時に行の色が変わるCSSです。「tablesample2html」をPC上の任意の場所に保存して

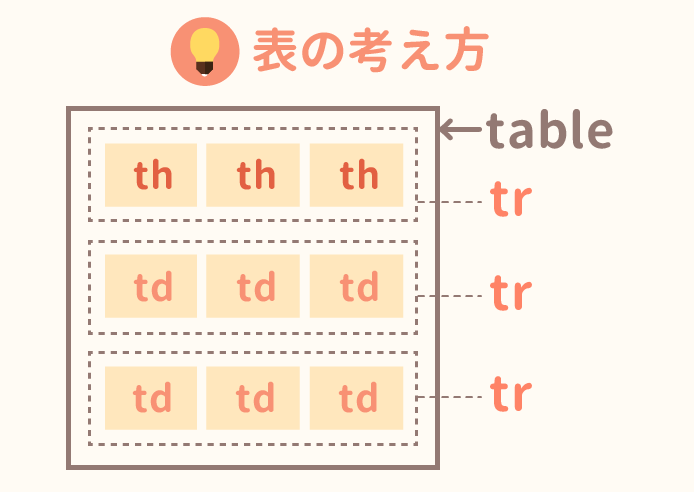
マテリアルデザインcssフレームワーク Materializeで カッコいい ビジネスサイト 静的html を作るマルチメディアコンテンツ制作 読んどけコラム
かっこいい テーブル css
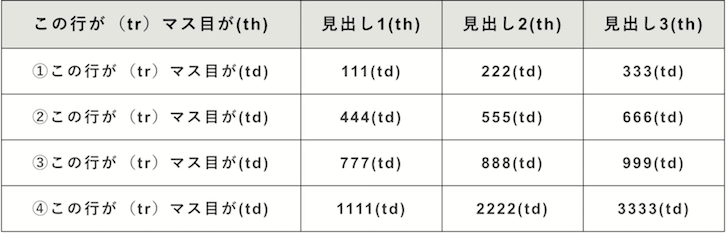
かっこいい テーブル css-かんな かっこいいおすすめのボタンを集めました。 助かるー ポンコツくん 目次 かっこいいポップなデザインのボタン; · CSS td{ borderbottom2px solid #80bcff;



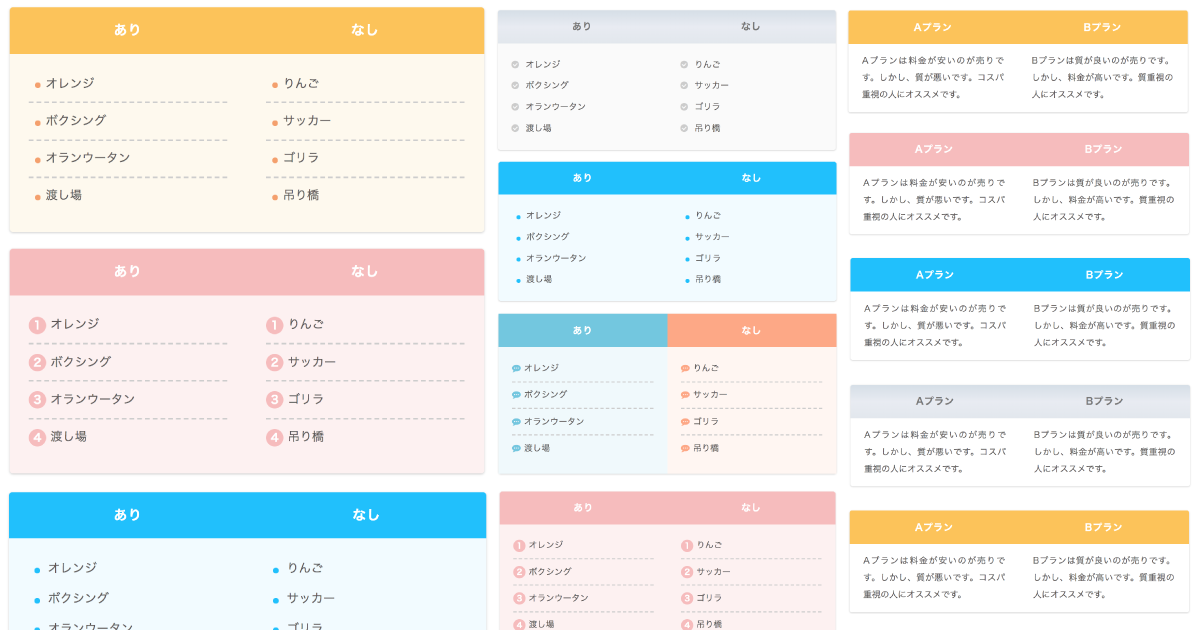
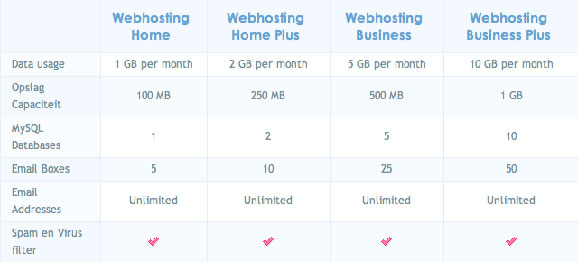
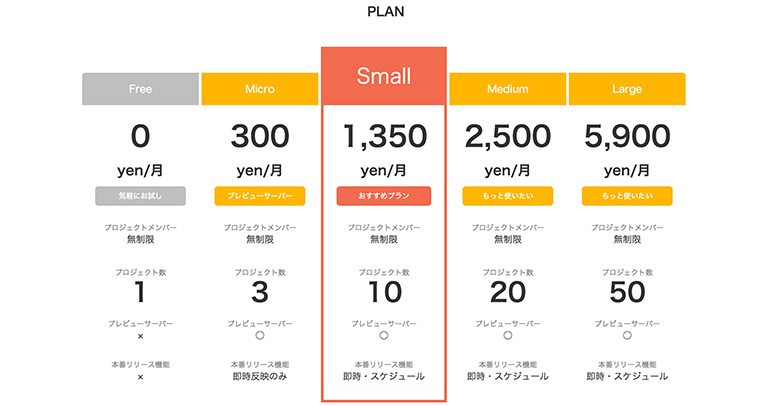
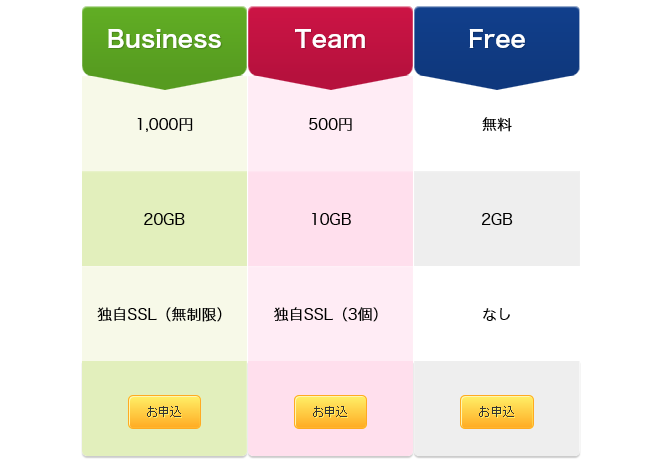
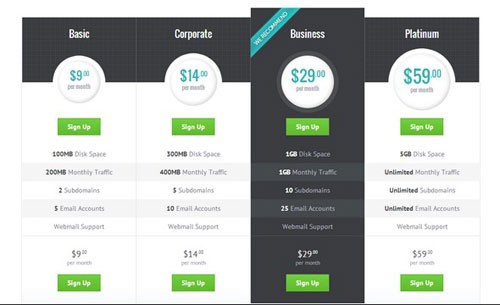
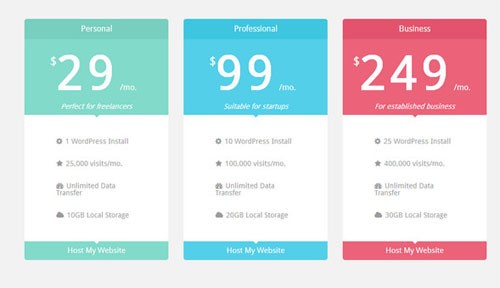
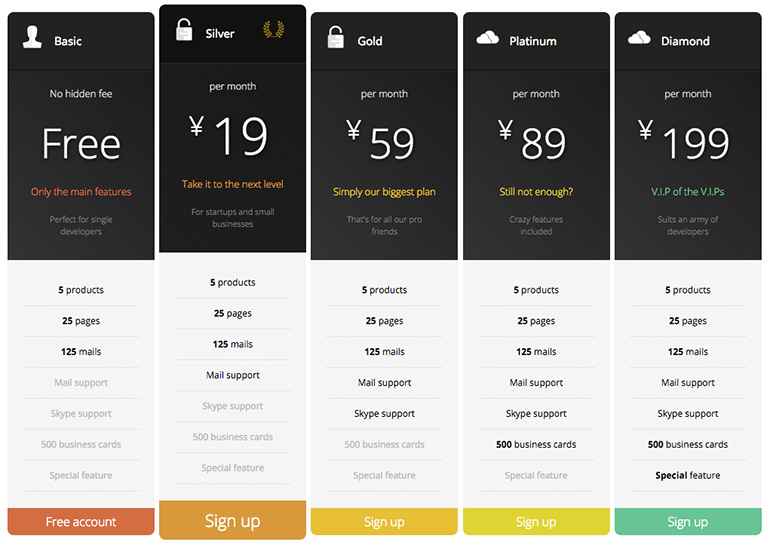
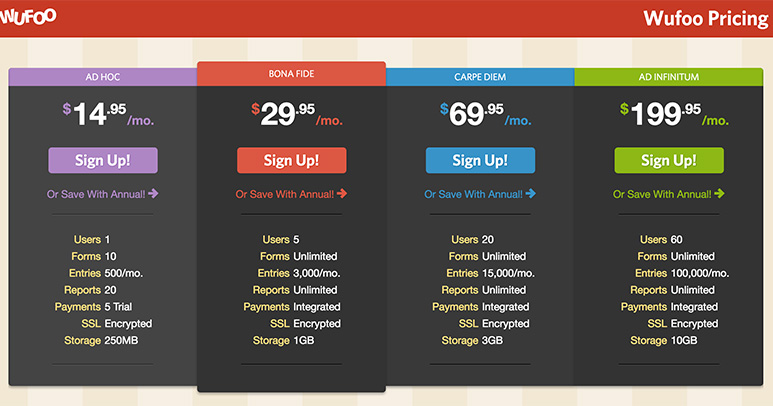
コピペで実装 クールな料金表レスポンシブテーブル7 3厳選まとめ
Css 背景 かっこいい Apple風のかっこよくて美しいデザインの背景49種類を簡単に実装できるスタイルシート HUEcss 文字や画像をぽんっと配置するだけで、そのコンテンツが映えるApple風の美しいグラデーションの背景49種類をまとめたスタイルシートを紹介します コピペで使えるCSSのスライドベスト かっこいい テーブル css 楽天市場クレセント(輸入家具&雑貨)のカウンターテーブル&チェア一覧。 カウンターデスク バーテーブル バーカウンター テーブル 机 食卓 食事用 北欧 モダン かっこいい カッコイイ カッコいい 限界価格 クーポン除外品 sm0QSM0P1HUEcss シックでかっこ · テーブルデザインのCSSサンプルを公開しているページの中から かっこいいデザインのものだけを厳選してのご紹介でした。よろしければご参考ください。 関連記事 CSSコピペで使える見栄えの良いテーブル(表)デザイン集 ニュースサイトなどのマガジンタイプのウェブデザインを集
· スマホではみ出ないキレイなhtmlテーブルcssテンプレート スマホで見るとhtmlテーブルのレイアウトが崩れていたり、テーブルの列が多すぎて横にスクロールして面倒だったり、いまいち見やすいと思うhtmlテーブルって少ないです。 なので、htmlテーブルを作るときに気をつけている我が家 コント「かっこいいヤツ」 15年9月22日、23日に行われた単独ライブ「home party15」から、コント「かっこいいヤツ」をお楽しみください。 · とはいえ、真面目に css を書くのは時間の無駄。きちんとした CSS フレームワーク (bootstrap, bulma など) を持ってくるのも結構面倒くさいです。そんな時にバウヒニアをスッと持ってきて、生タグの html だけで画面を書いていくと、なんとなくいい感じのページが安いコストで出
· この記事では「 CSSでリストを素敵にするliststyleの使い方もっと自由な作り方 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 · CSSで使えるかっこいい見出し・タイトルをまとめてみました codepenから引用しています かっこいい見出し・タイトル コピペで実装 やっぱりかっこいいサイトをつくりたい! じゃあタイトルから変えよう! ってことでこのCSSコード集、コピペしていきましょーう 映画がはじまる · フォームのデザインをかっこよくするラジオボタンのcssサンプルをまとめました。 2 シンプルで押しやすい見た目・サイズのラジオボタンcssデザイン例。 3 細かい動きにセンスが感じられる。アイデアが詰まったラジオボタンcssデザイン例。 4



レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ



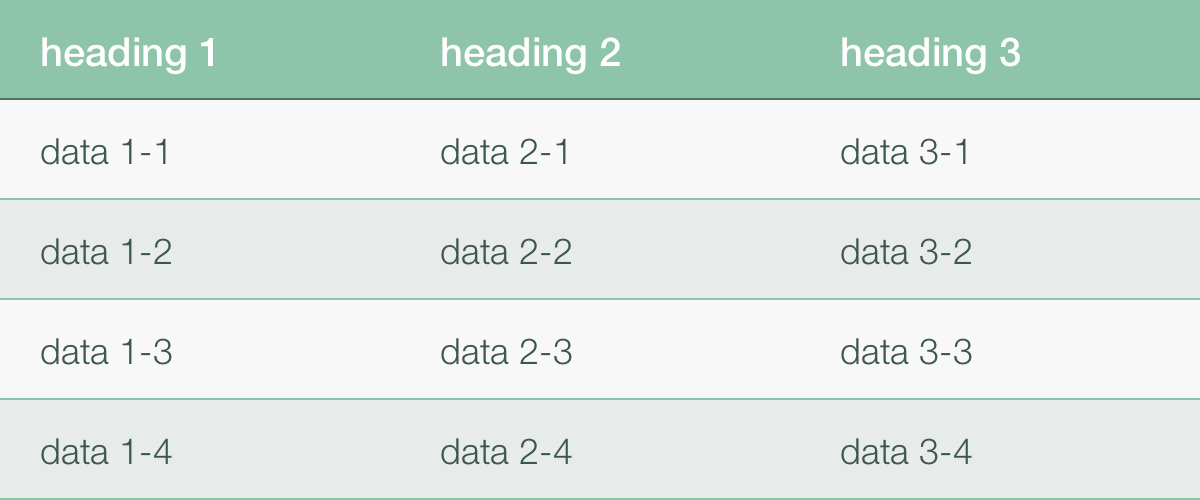
テーブルの奇数行 偶数行ごとに背景色を設定する Graycode Html Css
· 「うわっ、そのコード変態的すぎ」と叫びたくなるCSSトリック10選 WPJ編集部 この指が動くアニメーションもすごいですが、個人的にかっこいいと思ったモノをいくつか。 おなじみのSlack風のもの。 ボックスがくるっとかっこよく回るアニメーション。レイヤー構造がかっこいい · HTMLとCSSのコピペで使えるWeb用のリボンデザイン集です。横だけでなく、縦や斜めのもの、ボッ クスに折り込まれるような立体的なデザインのものまで揃えました。 サルでも分かるように図解説明します ホーム HTML&CSS リファレンス CSSで作る!綺麗なWeb用リボンデザイン22選 ; · オンオフの表現がいいボタンA bunch of funky CSS3 Toggle Buttons 変化がおもしろトグルボタンです。 影を使ったボタン3D Paper button effects マウスオーバー時の様々な影のパターンが用意されています。 完了までが分かりやすいSubmit button これもボタンクリックから完了するまでの過程が分かりやすい



Cssを使って綺麗でかっこいいテーブルを作る Interest インタレスト



コピペで実装 クールな料金表レスポンシブテーブル7 3厳選まとめ
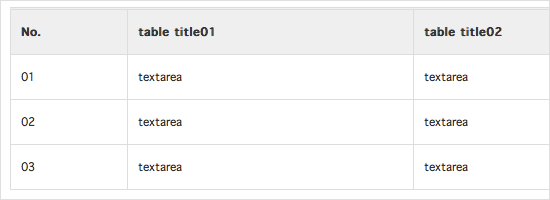
} 上のテーブルに上記のスタイルシートを追加してセルのボーダーに線を表示させました。 列に交互の背景色を設定したテーブル See the Pen table04 by kenichi on CodePen CSS table tr tdnthchild(odd){ background#e6f2ff; · わかりやすくていい感じのセレクトボックスを集めました。 コピペでできる!cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 CSS HTML 1805 フォームはサイトにはかならず必要になってくるアイテムですが、わかりやすく間違えにくいものにしたいですよね1114 · キャプションのアニメ効果がかっこいい画像スライダーを実装するプラグイン「CSS3 jQuery Slider」を紹介します。 jQueryプラグイン「CSS3 jQuery Slider」



会社概要などでよく使う テーブル 表組 レスポンシブデザイン対応 の作成方法 シンプルでおしゃれなwordpressテーマ Minimal Wp



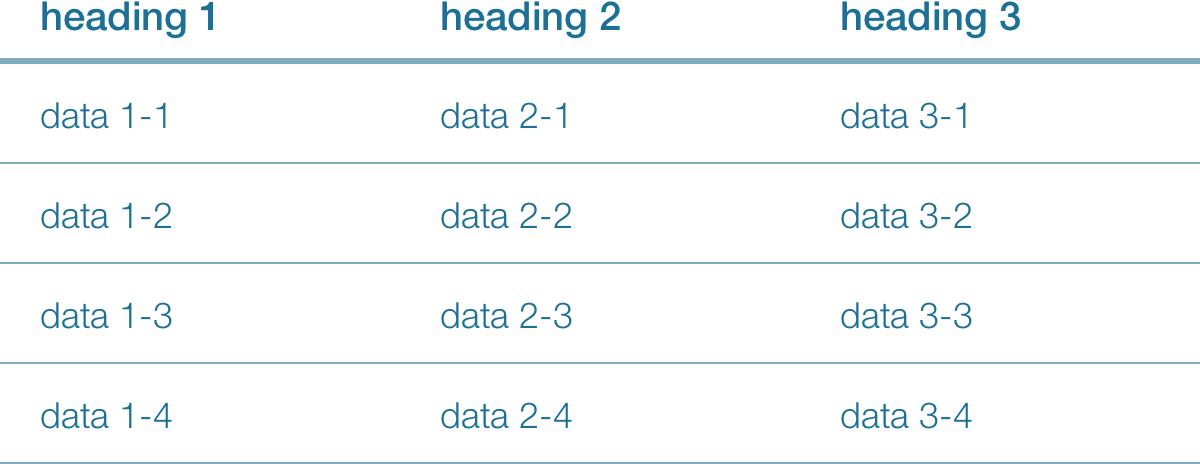
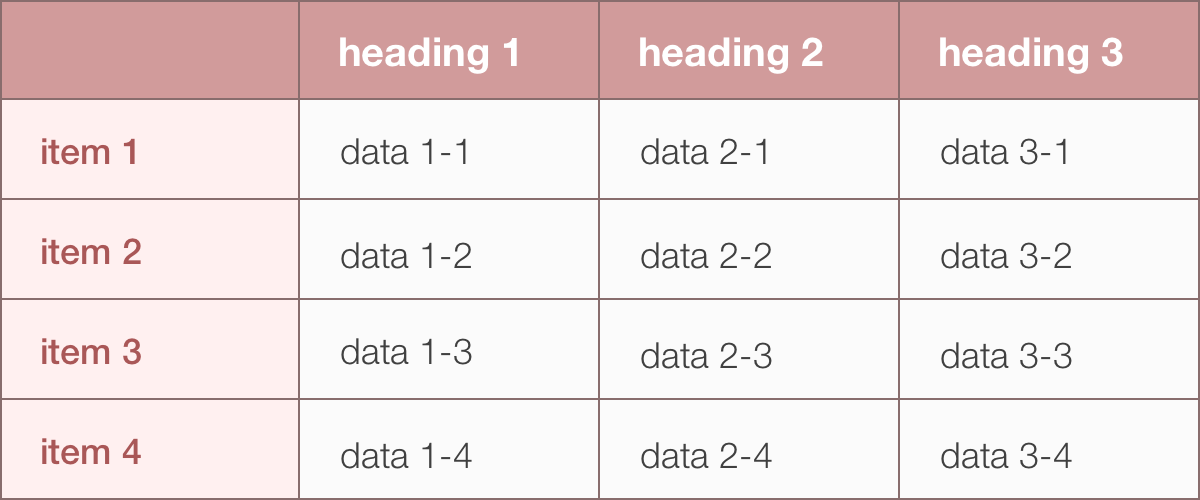
コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker
2611 · 今回は、かっこいいデザインのボタンを10種類ほど解説していきたいと思います。 基本的にコピペで載せられるようにしてありますので、あなたのページで簡単に反映できます! cssで作成していくので解像度が荒いなどという心配はありません。画像で作成 · 新しいCSSのGrid Layoutはウェブページのレイアウト構築に役立ちます。従来FloatやFlexboxでつくっていたようなレイアウトは、Grid Layoutで置き換えられるでしょう。しかし、すべてをGrid Layoutで置き換えるのが良いとはいえません。 Float、Flexbox、Grid Layoutには、それぞれ特徴があるためです。 · cssだけで無理やり表組みを作るより、きちんと目的に合っていればテーブルを使うほうが良いんですよ。 というわけで、cssだけでちょっとかっこいいテーブルを作ってみませんか? ワンポイントメモ ※ブラウザによって若干表示が異なることがあります


参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



意外と面倒なtableがコピペで簡単に実装できるサンプルコード15選 Ferret
· いいオフィス野尻湖 いいオフィス上野 HTML5・CSS3おしゃれなテーブルデザインのサンプルソース5点 HTML5・CSS3おしゃれなテーブルデザインのサンプルソース5点 榊原 Web制作 フロントエンド 殿堂入り シェア;CSSで指定するだけのウェブフォントを使用したサイトが多くなってきました。最近ではGoogle Fontsがリニューアルされ、ウェブフォントの見比べやサイズやスタイルの選択などがより容易になりましたが、それでも多くのウェ 16/9/更新 タイトルや見出しで使いたいオシャレなWebフォン · そんな今どきのホームページに組み込まれているかっこいいホバーアクションの中から、今回はcssだけで作れる10個のホバーアクションの作り方をご紹介したいと思います。 東京 ホームページ制作 制作実績;



Cssで出来た様々なカレンダーを集めたサイト 22 Css Calendars デザインマガジン


参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
· CSSだけで作るtableデザインテクニック |web creators manual CSSだけで作るtableデザインテクニックVer02(おまけ付き) |web creators manual 会社情報を表示する表を題材に線と背景色だけでのサンプルが2つ、シンプルだけどかっこいいサンプルが3つ紹介されています。



Htmlテーブルをcssでオシャレにデザインする為の講座 カゲサイ



いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



テーブルの奇数行 偶数行ごとに背景色を設定する Graycode Html Css



料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス



Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ



レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ



Css コピペで使える見栄えの良いテーブル 表 デザイン集 つーる亭


コピペ可 Cssだけでレスポンシブテーブルをつくろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



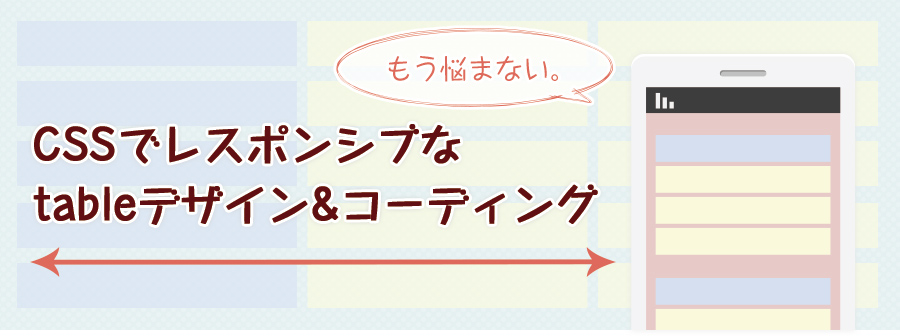
レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



Html Css Tableタグを使わない比較表デザイン レスポンシブ対応 ぽんひろ Com



Html Cssで組むレイアウトのこれまでとこれから Archetyp Blog Webビジネスに関するui Uxデザイン 株式会社アーキタイプ Archetyp Inc



Css コピペで使える見栄えの良いテーブル 表 デザイン集 つーる亭



いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



営業時間表のhtml Cssテーブルテンプレート Houn ほううん


参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



オシャレでかわいいテーブルデザイン全12種 Html Cssコピペok 中古ドメイン騎士オーラン



Css かっこいいtableデザインのサンプル つーる亭



コピペで実装 クールな料金表レスポンシブテーブル7 3厳選まとめ



コピペで実装 クールな料金表レスポンシブテーブル7 3厳選まとめ



Htmlテーブルをcssでオシャレにデザインする為の講座 カゲサイ



Luxeritasの目次デザインをカスタマイズ コピペcssで簡単おしゃれ Staldia スタルディア



Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 テーブルのデザイン デザイン シンプル



Html5 Css3 おしゃれなテーブルデザインのサンプルソース5点 株式会社lig



デザイナーならこう作るcssスタイルテーブル A Css Styled Table Version 2 株式会社クリーム グラフィック Webデザイン



料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス



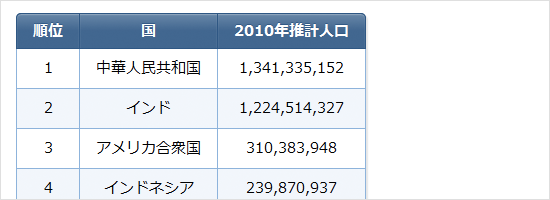
表 Table の作り方と装飾の変え方 Html Css



Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 ネットショップ運営の気になる備忘録


Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン



表組以外の要素幅も均等にできる Table Layout Fixed の便利な使い方 Amelog



レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ



マテリアルデザインcssフレームワーク Materializeで カッコいい ビジネスサイト 静的html を作るマルチメディアコンテンツ制作 読んどけコラム



電話帳リストデザイン案 おしゃれまとめの人気アイデア Pinterest 長谷川 デザイン


Css テーブルとセルの枠線を1pxにする方法 及川web室


Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン



Css コピペで使える見栄えの良いテーブル 表 デザイン集 つーる亭



Css テーブルデザインのサンプル プログラマー社長の 日々発見



Html5 Css3 おしゃれなテーブルデザインのサンプルソース5点 ページ 2 3 株式会社lig



意外と面倒なtableがコピペで簡単に実装できるサンプルコード15選 Ferret



テキストボックスをおしゃれにするcssスニペット16選 フォームのデザイン改善に Kodocode



Html5 Css3 おしゃれなテーブルデザインのサンプルソース5点 株式会社lig



Webサイト制作時に使いたい オシャレで使いやすいテーブルデザイン4選 Ferret



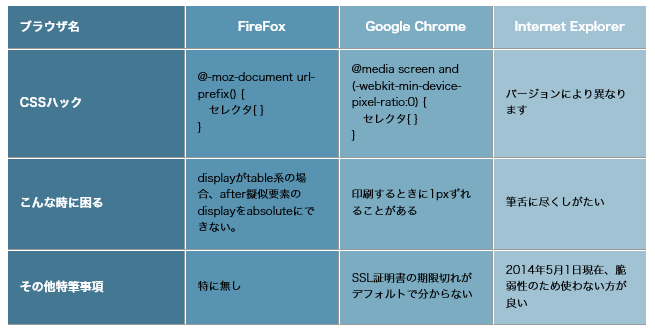
ライジングサンのサイトが印刷できません ウェビンブログ



意外と面倒なtableがコピペで簡単に実装できるサンプルコード15選 Ferret


参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Css おしゃれなボックスデザイン 囲み枠 のサンプル30



Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 ネットショップ運営の気になる備忘録



Cssだけで実装できるとは テーブルのヘッダと左端のセルの両方を固定させるcssの極上テクニック コリス



Htmlテーブルをcssでオシャレにデザインする為の講座 カゲサイ


かっこいい目次デザインへ Table Of Contents Plusの設定とカスタマイズ方法



いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



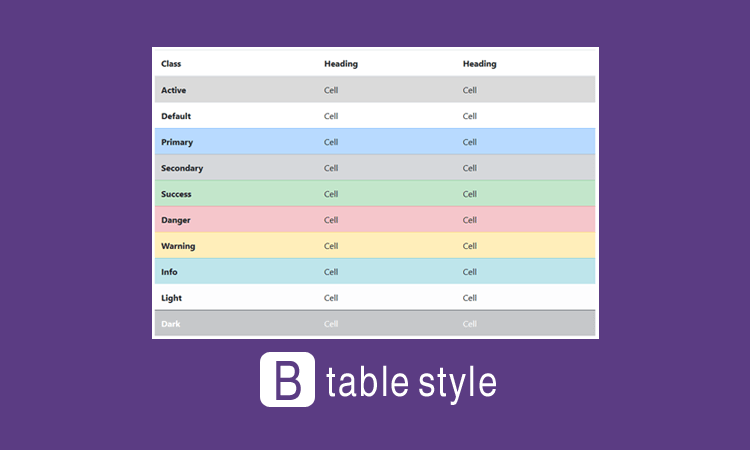
Bootstrapのテーブルスタイルの使い方 Designmemo デザインメモ 初心者向けwebデザインtips


Cssだけで作るtableデザインテクニックver 02 おまけ付き



レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中


Css 表 デザイン Div Amrowebdesigners Com



シンプルで綺麗なテーブル装飾cssデザインをコピペですぐ使える7パターン 綾糸 Net



レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス



サンプル有り Cssで書くテーブル Table の作り方 Techacademyマガジン



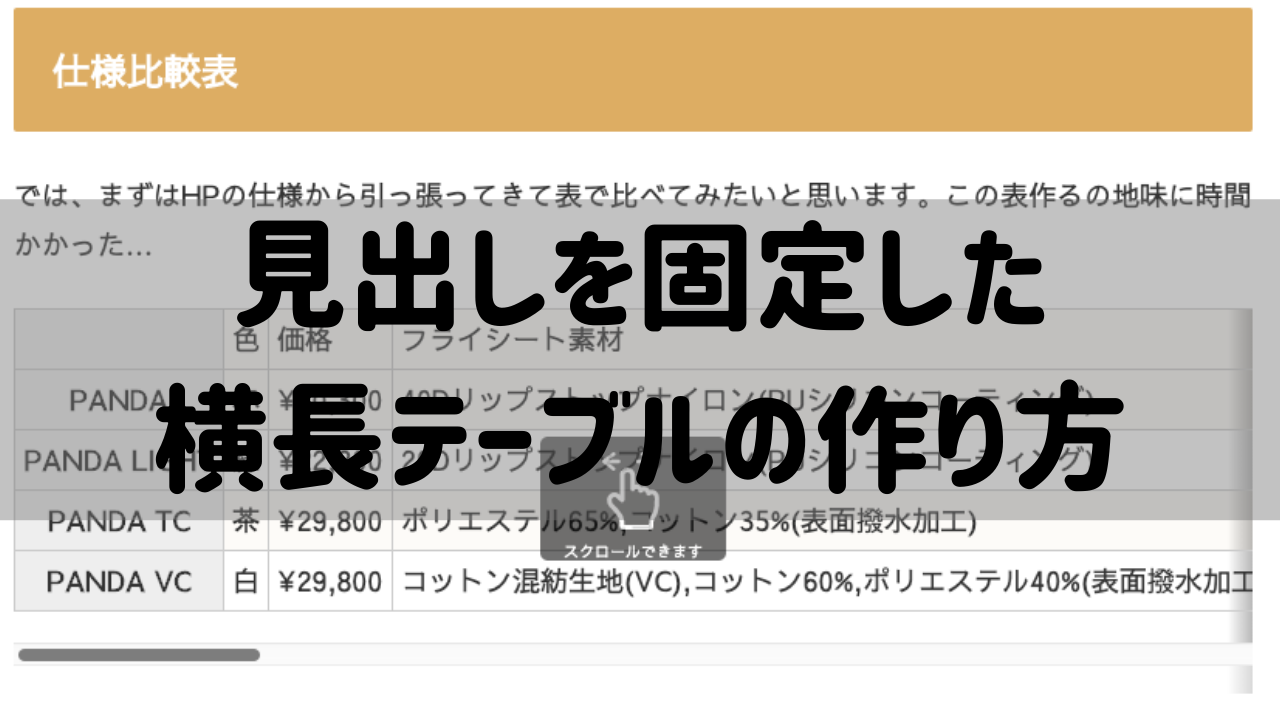
Cocoon 長いテーブル 表 を列ヘッダ 見出し 固定で横スクロールにする Htmlとcssコピペ ソロ を楽しむ



コピペで実装できる 最新ウェブテクhtml Cssコードスニペット40個まとめ Photoshopvip



Htmlテーブルをcssでオシャレにデザインする為の講座 カゲサイ



いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc


Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker



Html5 Css3 おしゃれなテーブルデザインのサンプルソース5点 ページ 2 3 株式会社lig


Cssでクールなテーブルを作成するサンプル Phpspot開発日誌



Css 表 デザイン サンプル Amrowebdesigners Com



コンバージョン率アップ デザインに優れた無料のhtml Cssプライステーブル 価格表25 Co Jin



コンバージョン率アップ デザインに優れた無料のhtml Cssプライステーブル 価格表25 Co Jin



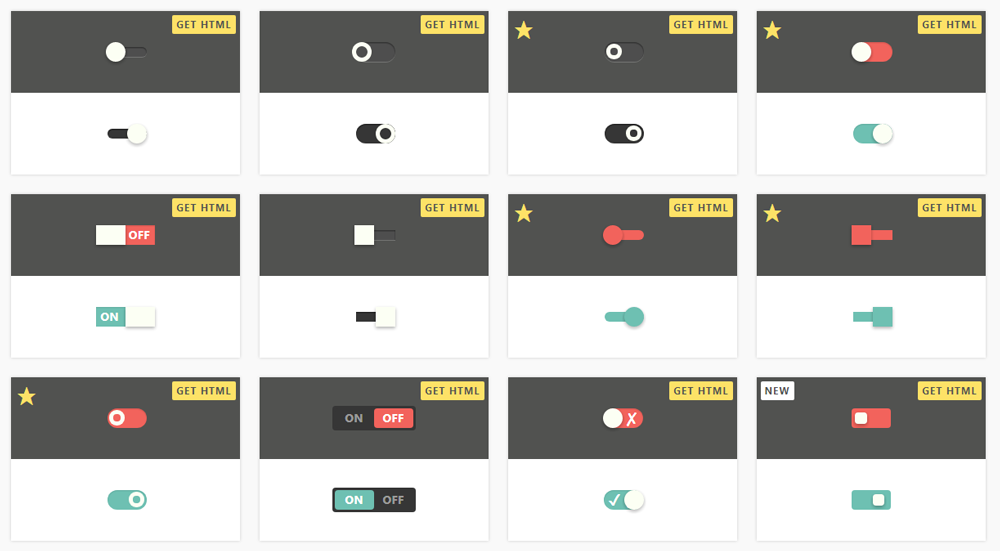
これはかっこいい Cssを使って一瞬でチェックボックスをオシャレなデザインに 大阪のホームページ制作会社ycom



Css テーブルデザインのサンプル プログラマー社長の 日々発見


コピペ可 Cssだけでレスポンシブテーブルをつくろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit


参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



コピペでできる Cssとhtmlのみで作る料金表などに使えるテーブルデザイン Copypet Jp パーツで探す Web制作に使えるコピペサイト


Cssだけで作るtableデザインテクニック



Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ



Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Navi



Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ



Html5 Css3 おしゃれなテーブルデザインのサンプルソース5点 ページ 2 3 株式会社lig



Css コピペで使える見栄えの良いテーブル 表 デザイン集 つーる亭



レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ



Html 表 デザイン Amrowebdesigners Com



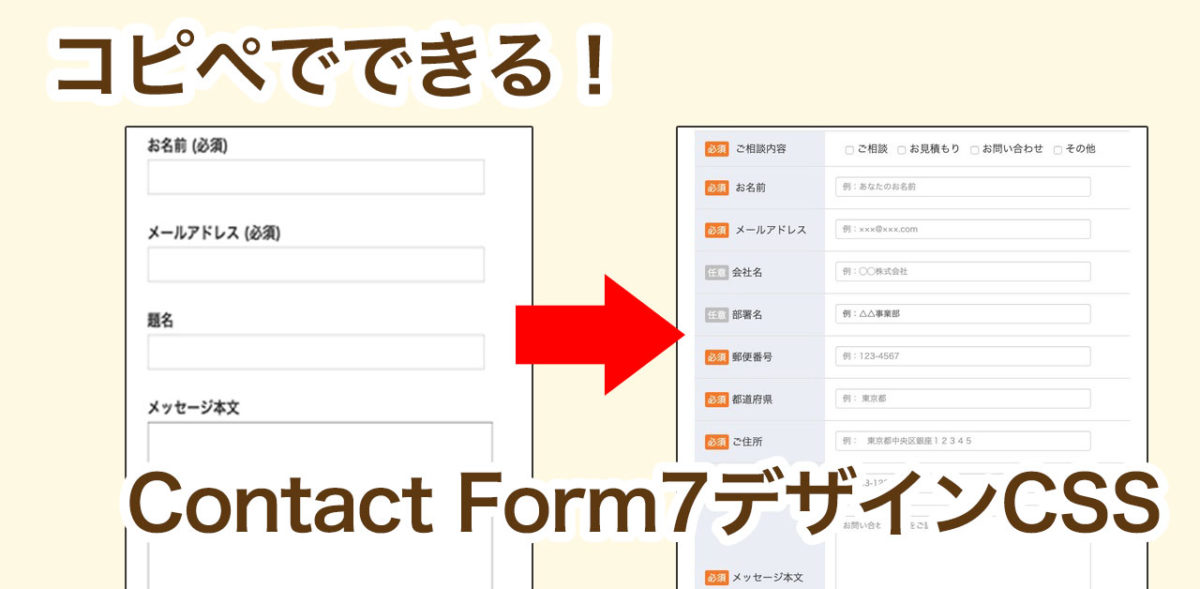
コピペでできる Contactform7でかっこいいお問い合わせフォームを作る方法 猫でもわかるwordpress



コピペで実装 クールな料金表レスポンシブテーブル7 3厳選まとめ


Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker



Cssで作る デザインがおしゃれな応募フロー ステップ 5パターン Amelog



Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker



料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス



料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス



コメント
コメントを投稿